Since user cards are a totally new function for a lot of people, I’ve made this tutorial with screenshots of how you can design yours to best showcase your favourite names! 
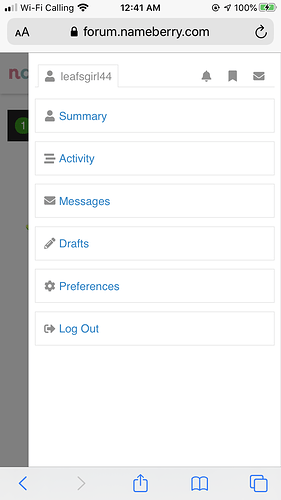
First, to access your user card settings, click on your avatar in the upper right corner of the page. Next, select the Preferences option!
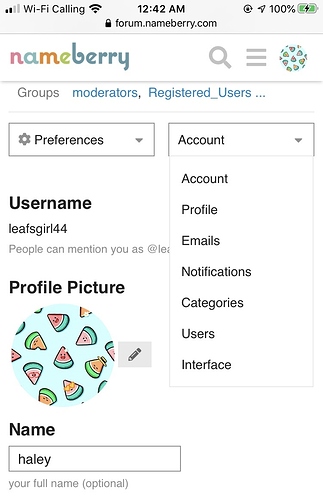
Once you’ve done so, this screen will pop up. To add an avatar for yourself to be seen as on the site, you can do so here where it says Profile Picture! This picture will be seen by all users, so don’t use any images you wouldn’t like to have seen on the internet (such as photos containing personal information!).
When you’ve done so, and are happy with your photo, select your profile to access your user card settings!
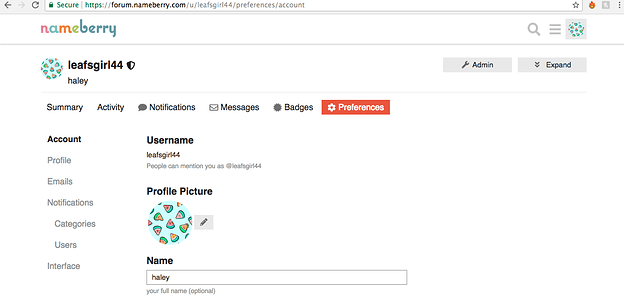
This section looks very much the same on both desktop and mobile, but I’ve opted to use mobile screenshots because they focus in on each section a little bit better!
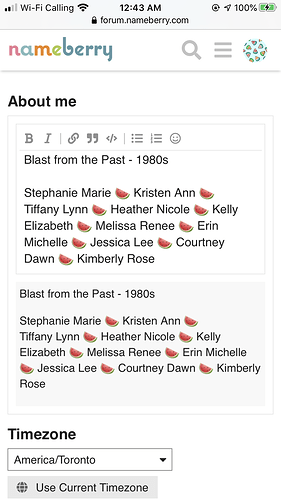
From here, you can add your favourite names in the About Me section! When you do, they’ll appear in your user card for every user to see, much like a signature.
You can edit your About Me text to be bold, italic,
include links, etc., and if you’re like me and opt for a theme, you can even include emojis by choosing the smiling face icon.
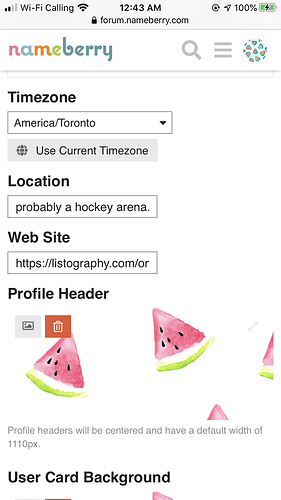
This is also where you can select a timezone, location (you can make up whatever you like here, just please, no personal info!), and add a favourite link (such as a link to your full name list!)!
This page also allows you to add a profile header of your choice for everyone to see when they click on your user name and choose to view your profile.
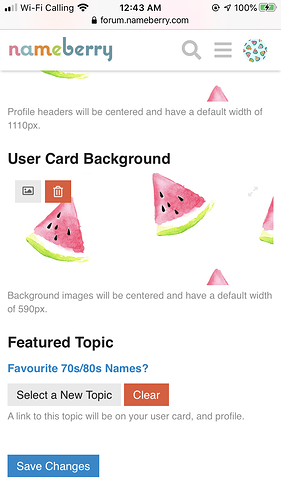
If you’d like to add a little extra flair to your user card, you can add a background for it on this page too!
[name_m]Add[/name_m] a featured topic of yours from the site if you’d like, and when you’re happy with your user card, you can select Save Changes!
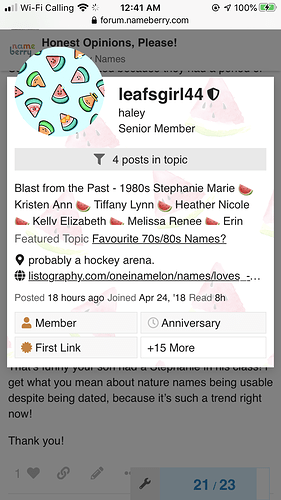
When finished, your user card will look something like this! 









 I certainly can’t take all the credit though, the tutorial was a joint idea/effort!
I certainly can’t take all the credit though, the tutorial was a joint idea/effort! 


 You deserve the badge!
You deserve the badge!